Buying a Home
The Do’s and Don'ts of Applying for a Mortgage
Overview
I created this project for a team of mortgage lenders as a tool for their home buying clients to practice making smart financial decisions during the home buying process. At the beginning of the home loan process, home buyers receive information on financial choices that can have a positive or negative effect on the success of the loan. However, many buyers make mistakes that negatively impact the closing of the loan.
By conducting a needs analysis, I determined that a scenario-based learning experience would help home buyers connect the given information with real world examples. The result would be fewer mistakes leading to an increase in successful loans and a decrease in the amount of time the lenders spend on a loan.
Audience: Home Buyers
Responsibilities: Instructional Design, eLearning Development, Visual Design, Storyboard, Mockups
Tools Used: Articulate Storyline, Adobe XD, Mindmiester, Animaker, Procreate, AWS3
Process
Using the ADDIE model of design, I consulted my subject matter experts to analyze the mistakes home buyers frequently make. I then used an action map as a tool to collaborate with subject matter experts. Next, I created a mood board and style guide to visualize the mockups. A storyboard was written to plan and design a scenario-based learning experience. I developed the project, going through many iterations using Adobe XD, Procreate, Animaker and Articulate Storyline 360. Finally, the project was implemented by the loan officers with their clients with the goal of decreasing problems with mortgages by 20% by February 28th as home buyers make informed financial decisions.
Action Map
After assessing the most common mistakes home buyers make, I developed an action map using Mindmiester. I sorted the information I received from the subject matter experts into two categories that represent the main problems. I then determined the most relevant questions to ask in the eLearning scenario that would help home buyers to make informed financial decisions thereby decreasing problems by 20%.
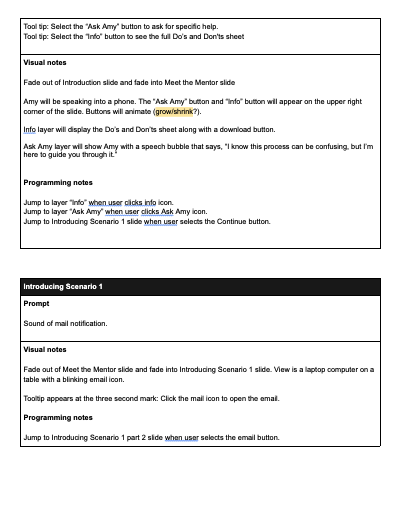
Text-based Storyboard
Once I completed the action map, I used Google Docs to write out the scenario as the users would experience it. Going slide by slide, I described the setting, wrote character dialogue, sketched out the plot, and planned the resolution. Throughout the process, I described the visual elements, and listed the needed programming to make the learning relatable and relevant to the learner.
Mood Board and Style Guide
As I was writing, I imagined backgrounds and colors that would appeal to the users. I began by searching stock photo sites for illustrated images of living rooms, offices, house exteriors and characters. I created a mood board of examples I found. I then examined my client’s website for fonts, colors, and logos that were used. I created a style guide with matching elements and styles. Finally, I determined the best font sizing and the look of the buttons.
Visual Mockups
The mood board was a good starting point, but I decided to investigate Vyond and Animaker for a more pulled together look. Deciding to go with Animaker, I created the different backgrounds and decided to switch the character look. I used the Animaker character because the movement added interest to the story. However, it still had the look I was originally wanting.
Interactive Prototype
Once I had the look I was going for, it was time to use Articulate Storyline 360 to develop the functionality of the project. This was an iterative process that involved inputting, programming, testing, and redesigning. I collected feedback on multiple occasions from other instructional designers as well as my clients.
Full Development
As I received feedback from instructional designers, my clients, and users, I made changes that improved the flow and functionality of the project. My clients confirmed that the questions and answers were good, but asked me to change the phone introductions to match the greeting they use on phone calls. Based on the feedback, I also changed the placement and look of some of the buttons. In addition, little inconsistencies were corrected. Again, this was an iterative process with multiple rounds of feedback and changes.
Results and Takeaways
The clients were very happy with the look and interactivity of the project. They liked how I used elements from their website and incorporated the traditional document they typically give to home buyers. Users reported that the course was easy to use, engaging and informative. I also received positive remarks from instructional designers.
Although it wasn’t requested, if I were to add to this project, I would include a report at the end that lets the user know how many questions they answered correctly. I would also have included another question or two demonstrating other common scenarios home buyers encounter.
Through this project, I became more comfortable with old and new tools. Working with a client and subject matter experts was a rewarding experience. I have confidence that we will be able to work together on the next learning course they have in mind.